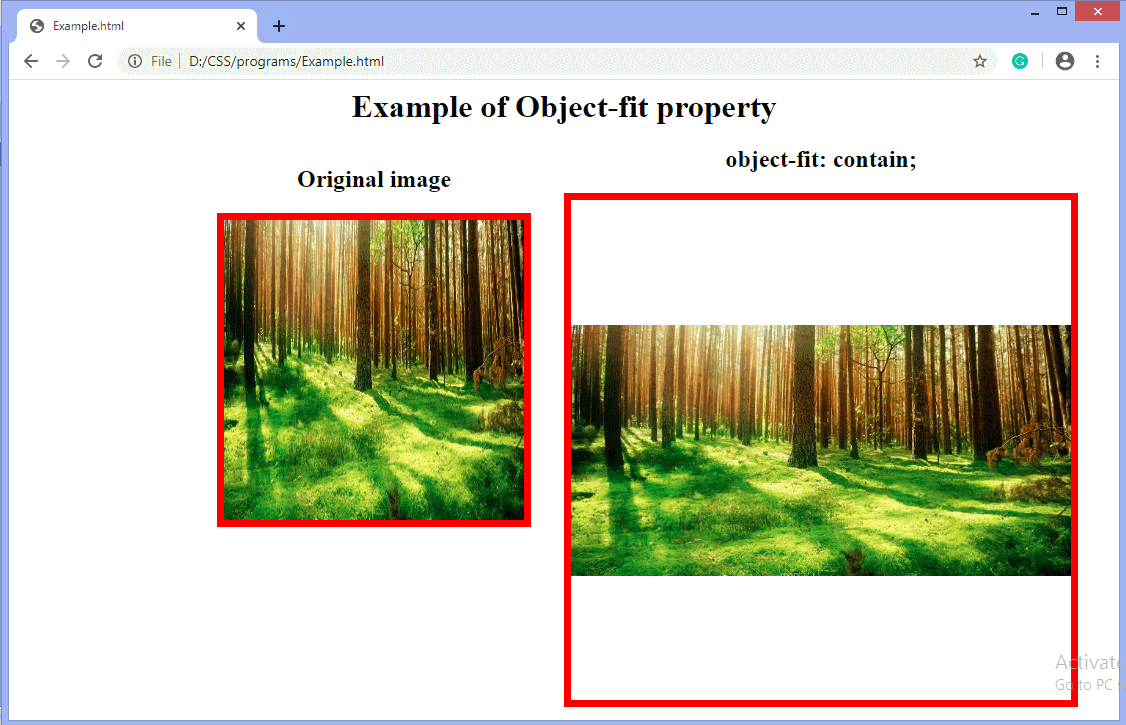
html - How can I use "object-fit: contain" in CSS and still have a border radius on the image? - Stack Overflow

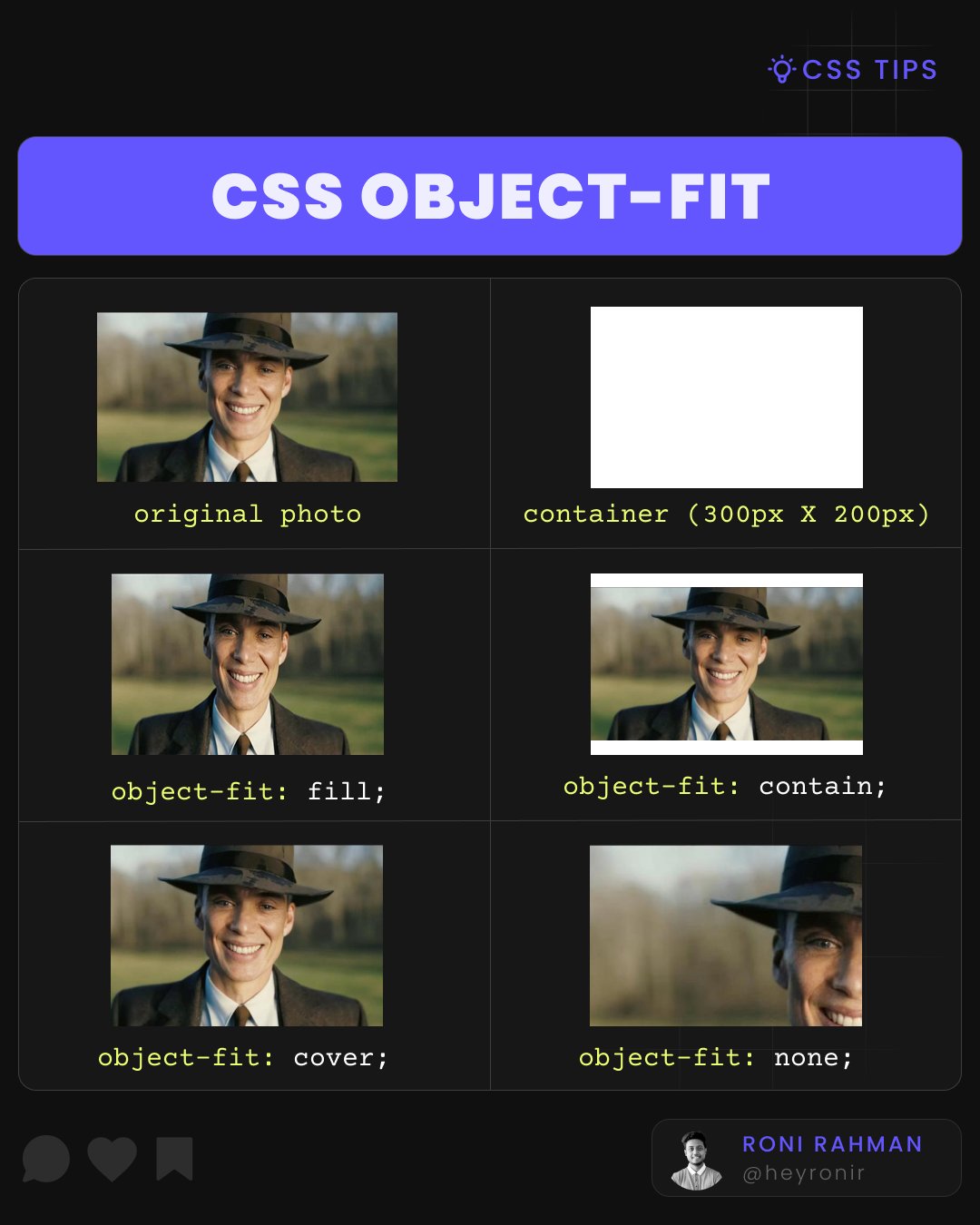
CSS object-fit:contain; | 🔥 Use CSS object-fit: contain; and object-fit: cover; to scale 100% width and 100% height images as large as they will go without messing up aspect... | By Wes

New aspect-ratio CSS property supported in Chromium, Safari Technology Preview, and Firefox Nightly | Articles | web.dev
Expose `object-fit:cover|contain|etc..` as an attribute on `<amp-img>`, `<amp-anim>` and `<amp-video>` · Issue #4988 · ampproject/amphtml · GitHub