Elad Shechter on X: "🤔 Annoying things in #CSS - Chapter 2 The default ' margin' property value on the <body> #HTML element is '8px'. Never saw a real case that this is

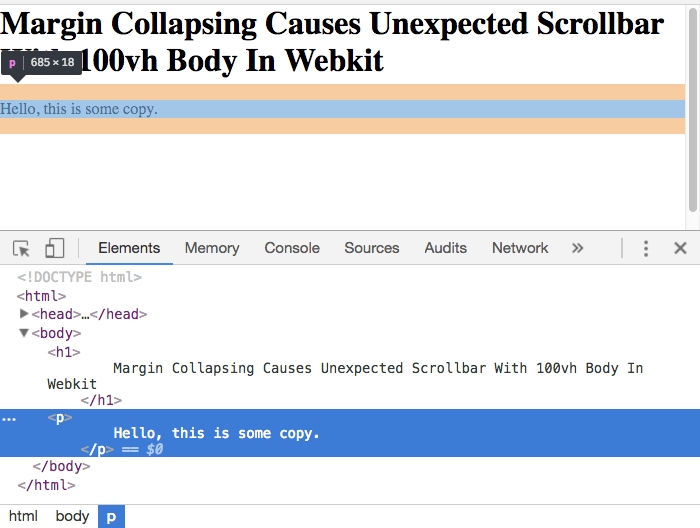
I set body margin to 0 but still it creates that gap area when i extend. Is there any solution that i can force html to not done this? I always want

html - Why are CSS horizontal margins uneven in this simple case, if specified explicitly? - Stack Overflow












![Résolu] Html, Body par jujujujujujujuujujujuj - page 1 - OpenClassrooms Résolu] Html, Body par jujujujujujujuujujujuj - page 1 - OpenClassrooms](http://sdz-upload.s3.amazonaws.com/prod/upload/8881.PNG)