
Enea Jahollari 🅰 on X: "Here's an example of using angular signals with an object and different html inputs. #angular https://t.co/76qlywJaNM" / X

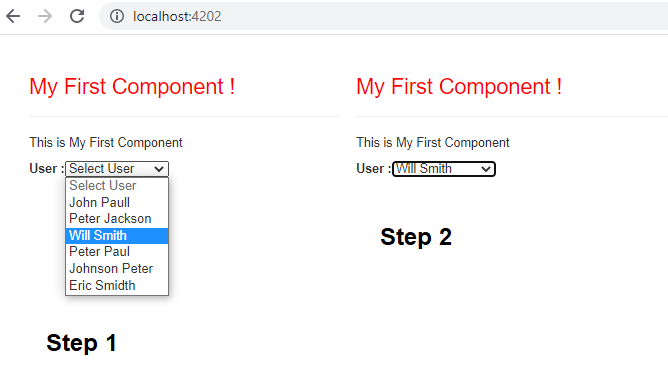
Angular 12 Project Practice from scratch, Pass Object from Component to View in Angular, TestyCodeiz - YouTube








![Expressions AngularJS : ARRAY, Objets, $eval, Chaînes [Exemples] Expressions AngularJS : ARRAY, Objets, $eval, Chaînes [Exemples]](https://www.guru99.com/images/AngularJS/010416_0754_AngularJSEx7.png)







![Angular 2/Typescript: Get value from [object Object] - Stack Overflow Angular 2/Typescript: Get value from [object Object] - Stack Overflow](https://i.stack.imgur.com/rILlG.png)






![How to read [object object] using angular-2 - ionic-v3 - Ionic Forum How to read [object object] using angular-2 - ionic-v3 - Ionic Forum](https://global.discourse-cdn.com/ionicframework/original/3X/4/f/4f69161cb6dd27bd761e1ae0f76070d3f79776e3.png)